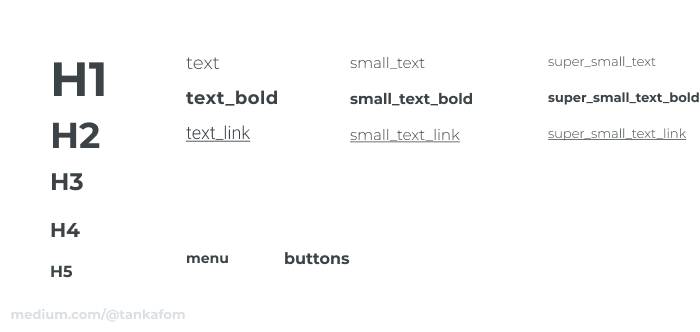
минимальный базовый набор должен включать себя:
- Стили заголовков до 5-го уровня.
- Группу стилей для основного размера текста (просто текст, жирный текст, подчеркнутый текст для дизайна ссылок).
- Аналогичную группу для мелкого текста.
- Иногда необходимо также продумать набор стилей для супер-мелкого текста (какие-то подписи или мелкие детали интерфейса) и большого текста (выделения, цитаты и прочее).
- Стиль для надписей на кнопках
- Стиль для меню и прочей навигации в шапке сайта
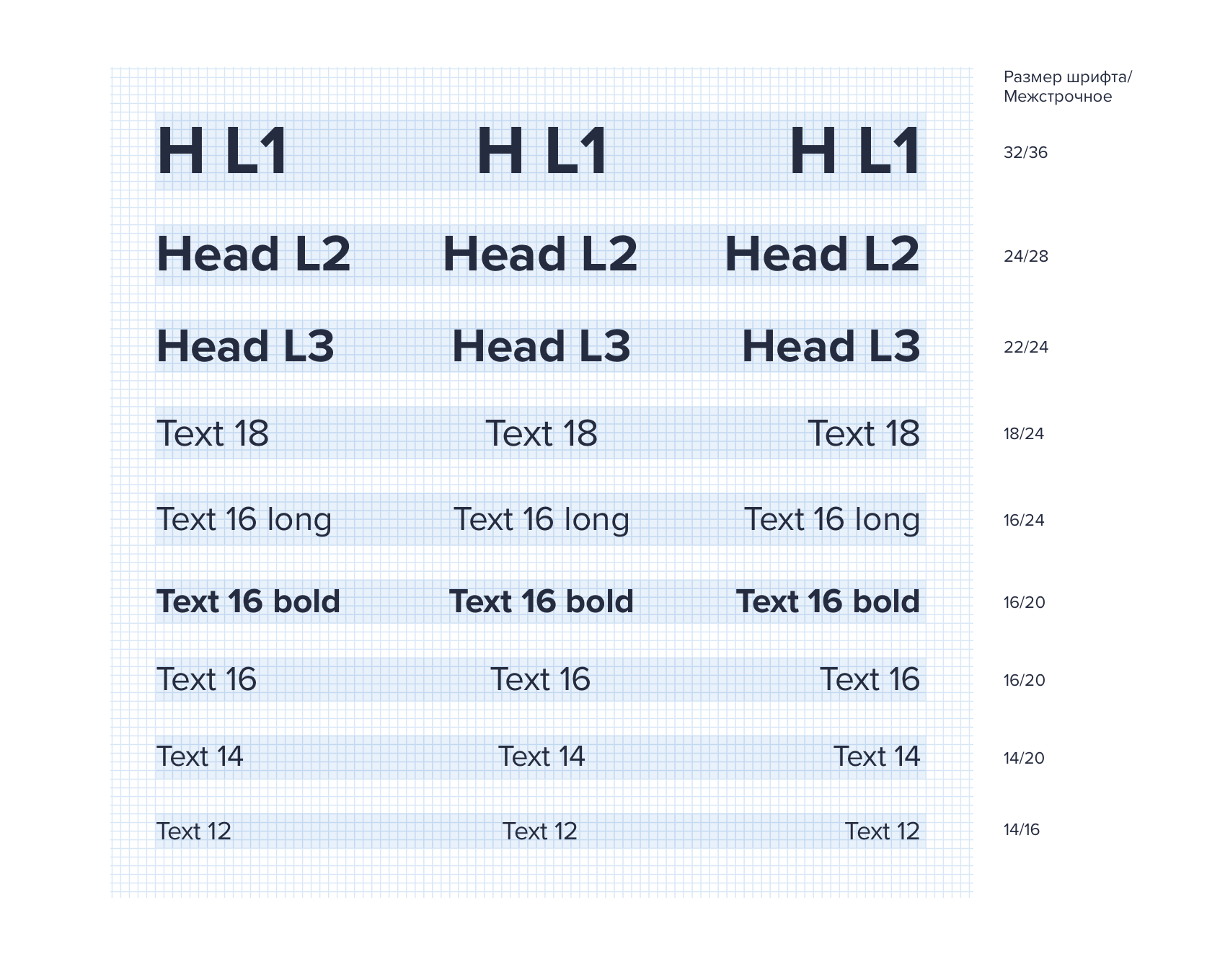
Удачное межстрочное расстояние для заголовков примерно равно 1,25 размера вашего шрифта, а для обычного текста — это 1,5 размера. Мы округляем эти цифры и получаем комфортное межстрочное расстояние, которое ложится в нашу сетку.
Бывают ситуации, когда нужно несколько вариантов межстрочного. Самый яркий пример — текст 16 кегля. Для коротких текстов, названий и подписей подойдет межстрочное расстояние 20, а для длинного текста лучше взять 24. Я часто так делаю: создаю два стиля 16 кегля с разным межстрочным под разные задачи, чтобы система была гибкой.
Сделайте таблицу c заголовками всех уровней, стилями для основного текста и парой мелких кеглей для сносок и примечаний
Я рекомендую иметь в запасе:
- Заголовки как минимум трех размеров: Large, Medium, Small. Какие размерности выбрать решать вам — отталкивайтесь от потребностей. Чтобы понять, что выбор правильный, попробуйте примерить шрифт на пару макетов. Если макетов еще нет, посмотрите, какие размеры используют на проектах схожей тематики. Если у вас промосайт, шрифт будет большим — 56+. А если вы делаете сложную систему, он скорее всего будет гораздо меньше.
- Шрифт для крупных врезок. Обычно подходит 18–20 кегль.
- Для основного текста стоит выбрать шрифт в промежутке от 18 до 15 кегля. Чаще всего я выбираю 16 кегль, он смотрится аккуратно и хорошо читается. Шрифт меньше 15 для основного текста я не советую: иначе у многих ваших пользователей могут быть проблемы с чтением.
- Для второстепенного текста и примечаний стоит запастись парой-тройкой мелких начертаний. У меня это обычно 14 и 12 кегль.
- Для мобильной версии создайте отдельную таблицу с теми же названиями, что и для веб версии, чтобы можно было правильно соотнести что во что превращается.
Выберите правильные межстрочные расстояния, чтобы шрифтовые стили легли в сетку
Они должны не только накладываться на сетку, но и гармонично смотреться. Определить удачное межстрочное расстояние легко: для заголовков это примерно 1,25 размера вашего шрифта, а для обычного текста — 1,5 размера.
Если мы хотим, чтобы коллекция шрифтов легла в дизайн-систему с модульной сеткой, мы округляем эти цифры и получаем комфортное межстрочное расстояние.
Очень здорово, когда получается подружить модульную сетку с колоночной на всех разрешениях экрана, которые вы делаете (для веб-проектов это обычно 1366+, 1366, 1280, 1024, 768 или 320).